Amusement Park
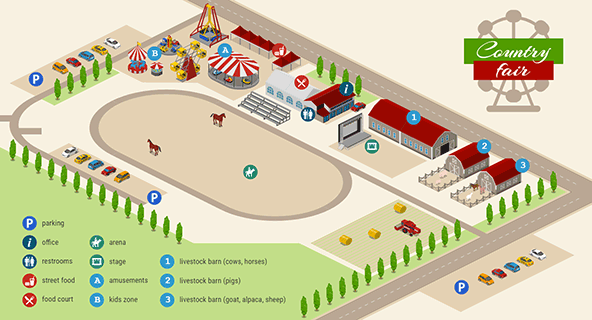
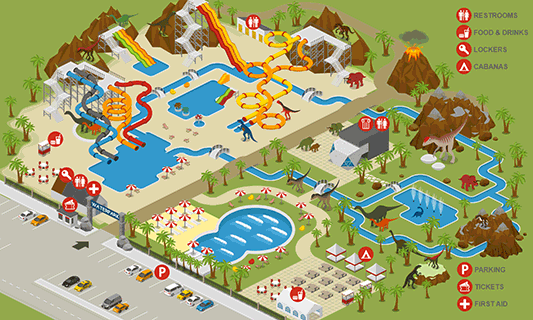
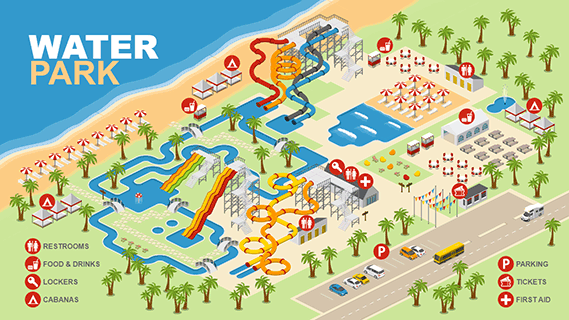
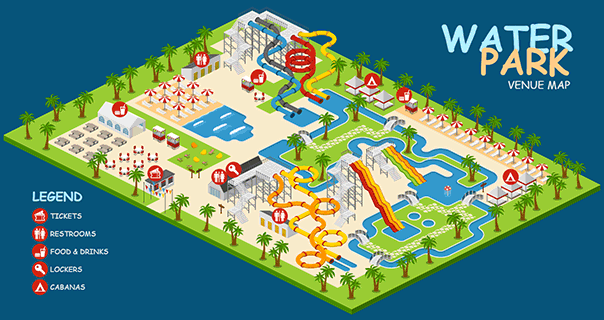
Design an amusement park or festival map
What you can create using Icograms Designer
Topic: Amusement Park Map
Objective: By the end of this lesson, students will be able to design a digital map of an amusement park using Icograms Designer. They will create a visually exciting and functional park layout.
Elements: Rides, attractions, pathways, food stalls, trees, water features, vehicles, and people
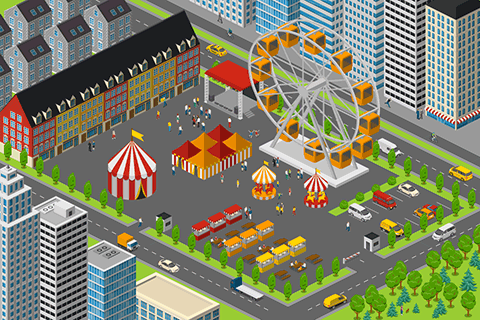
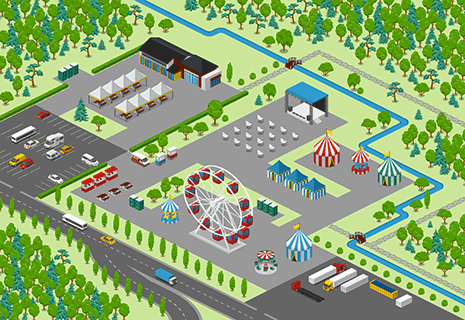
Introduction Amusement parks are places where people go to have fun, enjoy exciting rides, and experience different attractions. A well-designed amusement park has rides, food stands, walkways and seating areas to make the park both entertaining and easy to navigate. We will use Icograms Designer to create our own amusement park map by placing and arranging different objects.
Step-by-Step Activity
Step 1: Open Icograms Designer
Go to Icograms Designer
Step 2: Adding the Main Park Layout
Select "Backgrounds" palette. Use background shapes to define different areas of the amusement park, add green spaces, create paths, parking lots, and main roads.
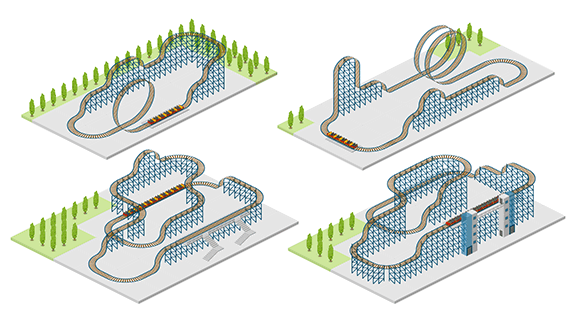
Step 3: Placing Rides & Attractions
Select "Events" palette to add:
- Roller coasters - Ferris wheels - Carousels - Water rides - Themed areas
Step 4: Adding Food Stalls & Shops
Add: - Ice cream stands - Popcorn carts - Restaurants and snack bars - Gift shops for souvenirs
Step 5: Creating Seating & Relaxation Areas
Place: - Benches and picnic tables - Trees and flower gardens - Lakes, fountains, or ponds for scenery Step 6: Placing Vehicles & Transport
Select "Transport" palette to add: - Parking lots with cars and buses - Park trams or small trains for transportation - Emergency vehicles (like ambulances or security cars) Step 7: Placing People
Select "People" palette to add:
- Visitors walking, sitting, or riding attractions - Staff members operating rides or selling food
Final Touches & Review Students check their amusement park layout to ensure it is organized, colorful, and fun. Encourage students to label key attractions (e.g., "Roller Coaster," "Food Court"). Allow students to present their amusement park maps to a partner or the class.